ThingSpeak x IFTTT應用教學¶
ThingSpeak亦都內建了工具讓大家可以透過平台觸發IFTTT程式。
ThingSpeak x IFTTT應用教學¶
以下內容由KittenBot HK撰寫,一切以官方教學作準。¶
前往IFTTT並註冊或登入帳號。

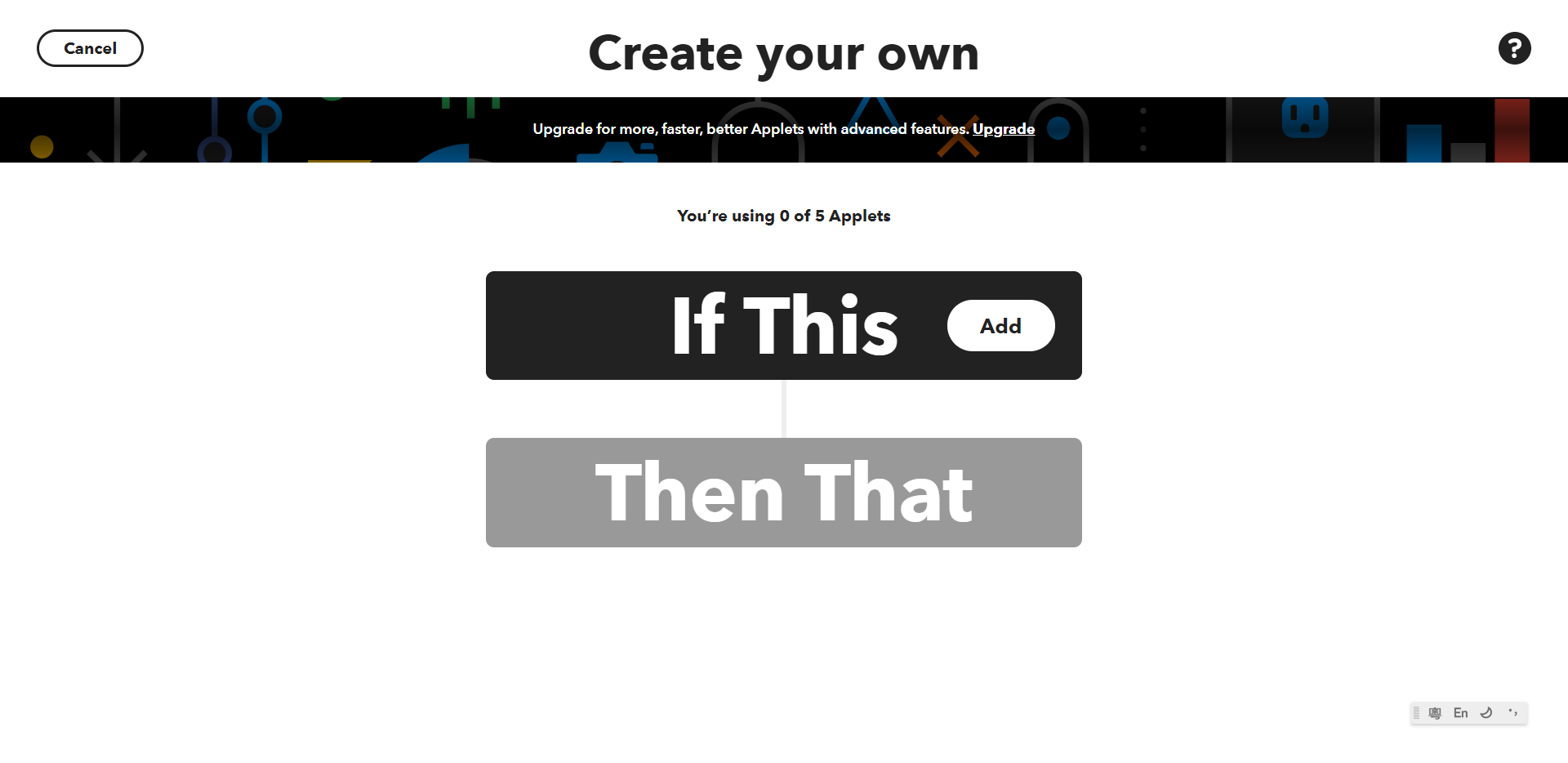
建立新程式。


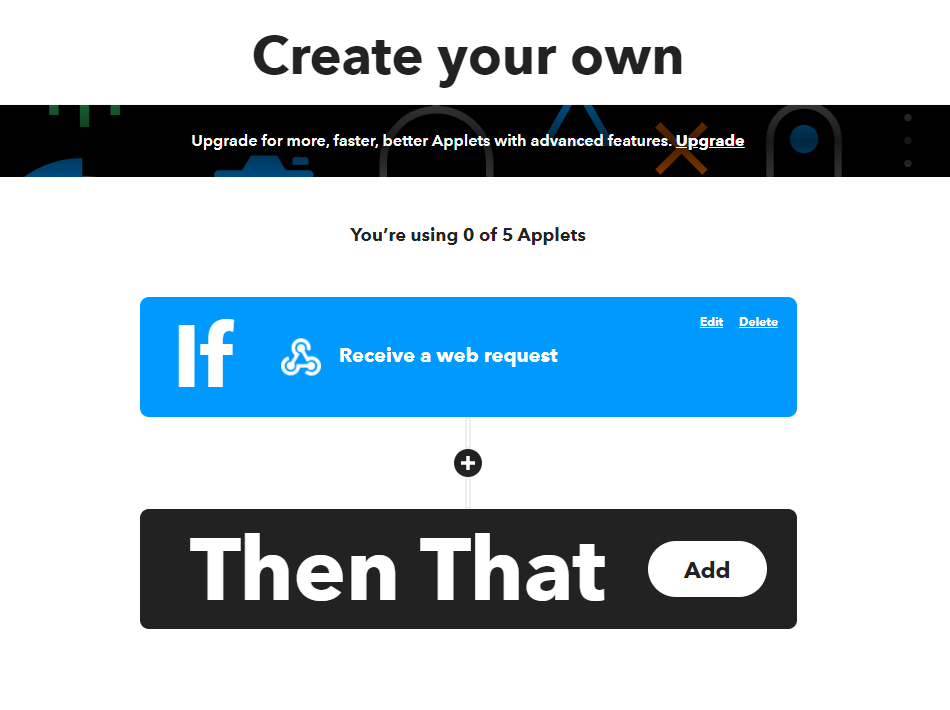
在If This的選項裡選擇Webhooks。

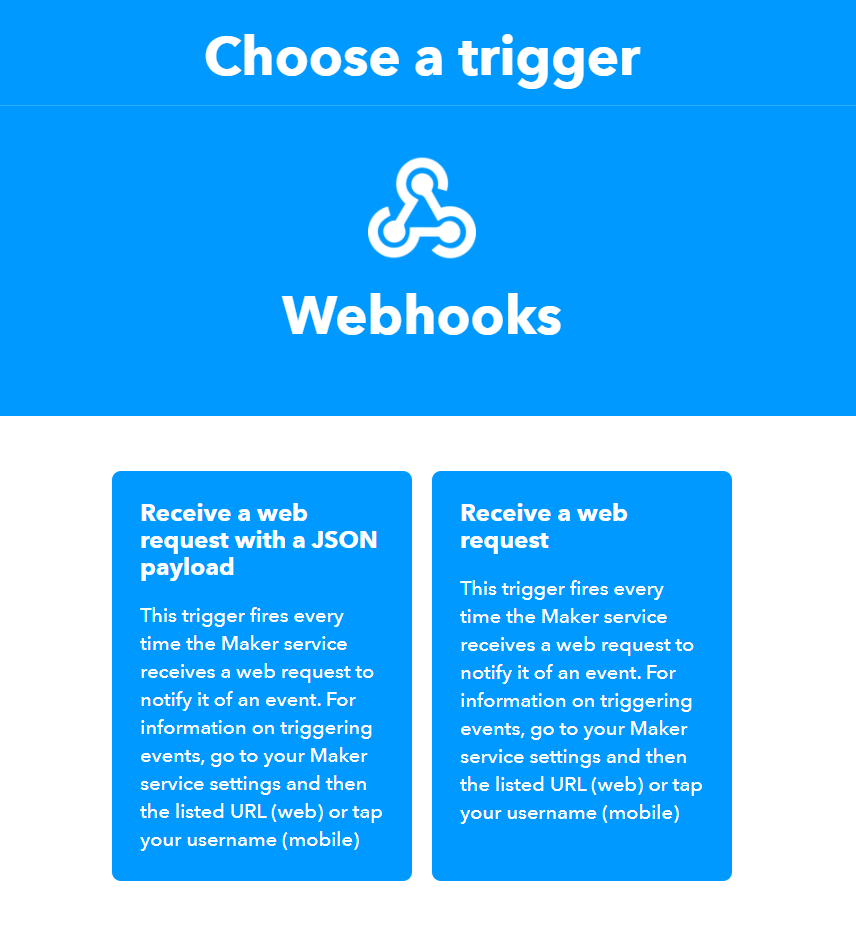
選擇Receive A Web Request。

假如之前沒有使用過Webhook的話,請點Connect。如曾使用此服務的話可以跳過這步驟。

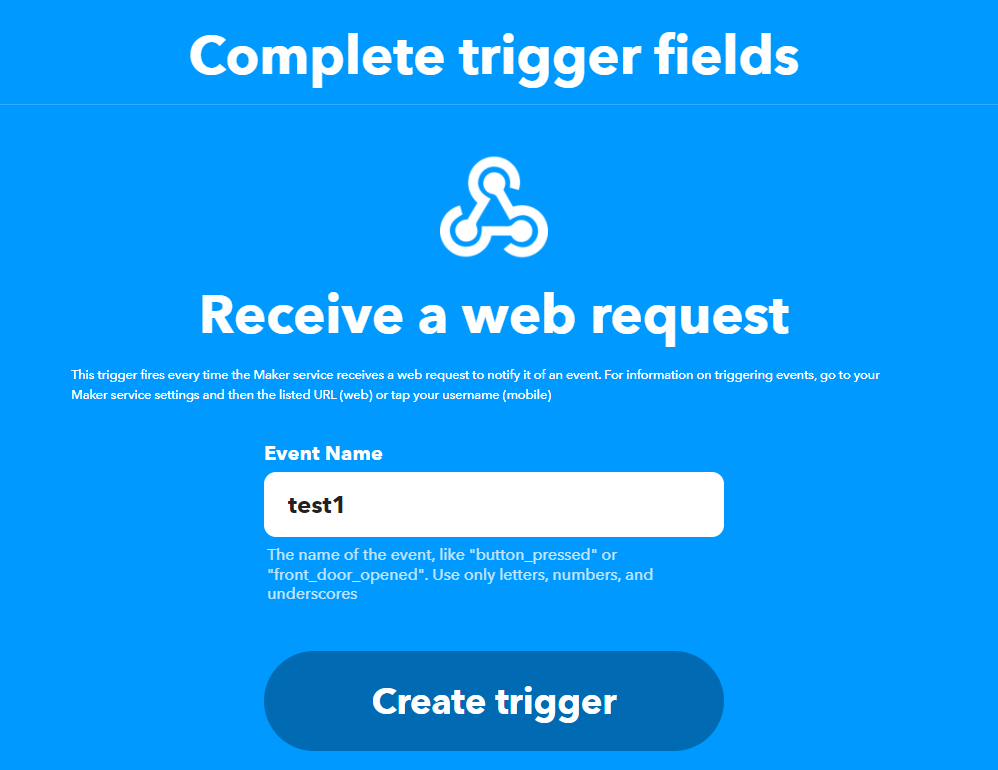
在EventName裏填入一個事件名稱。

然後選擇Then That。

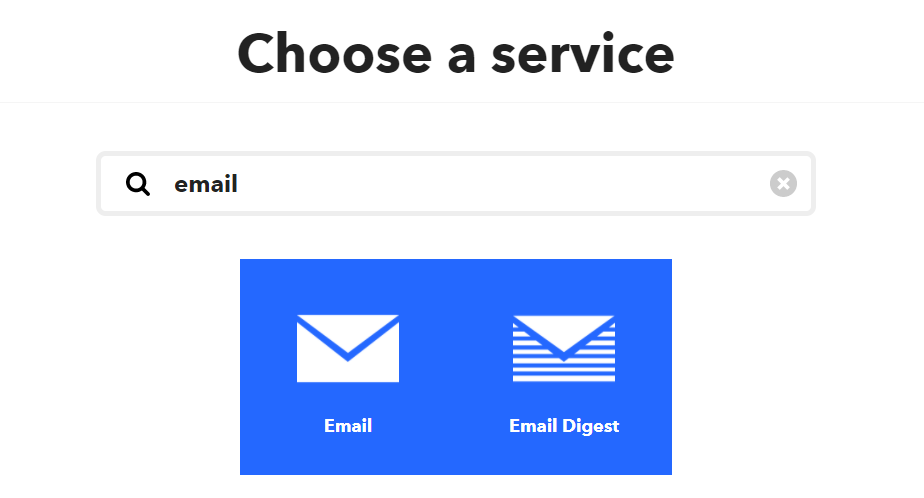
在這個示範會使用電郵,請選擇email。

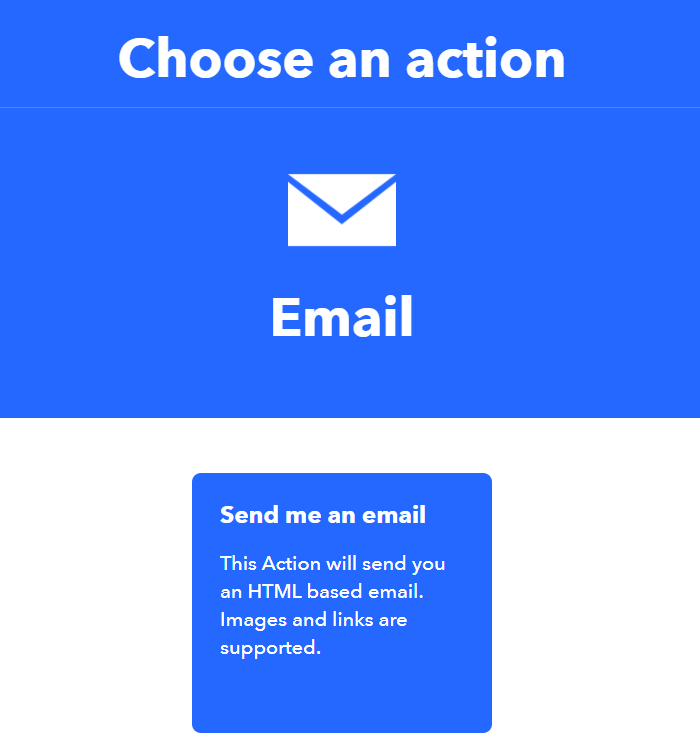
選擇Send Me an Email。

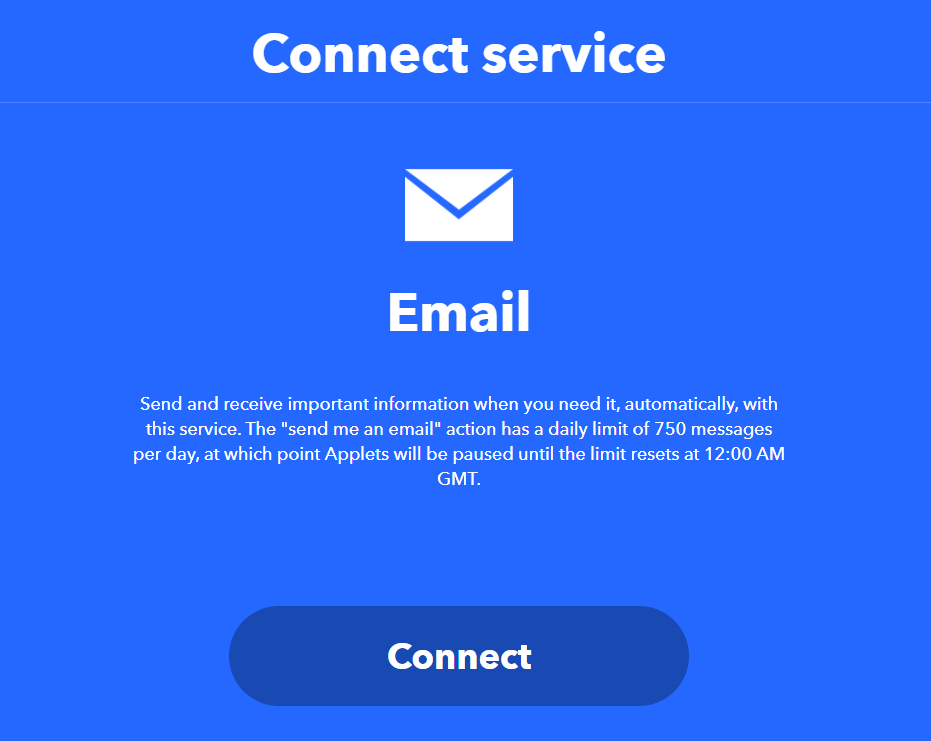
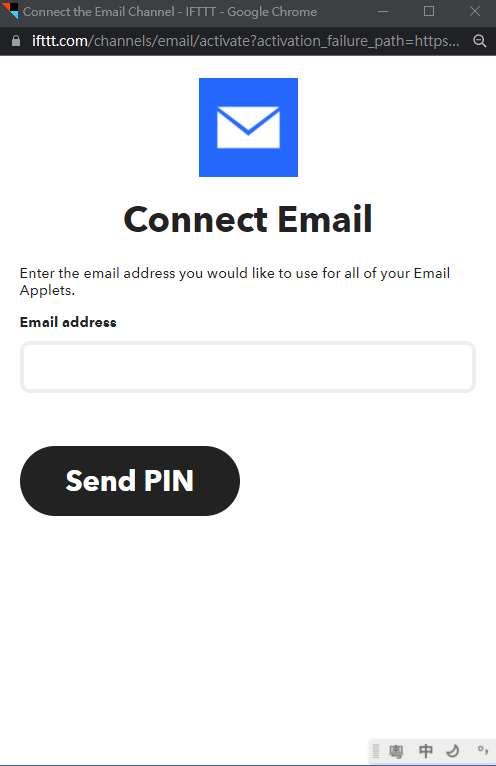
使用此服務之前需要先啟動,假如曾使用過就不用理會。

按照指示啟動電郵服務。

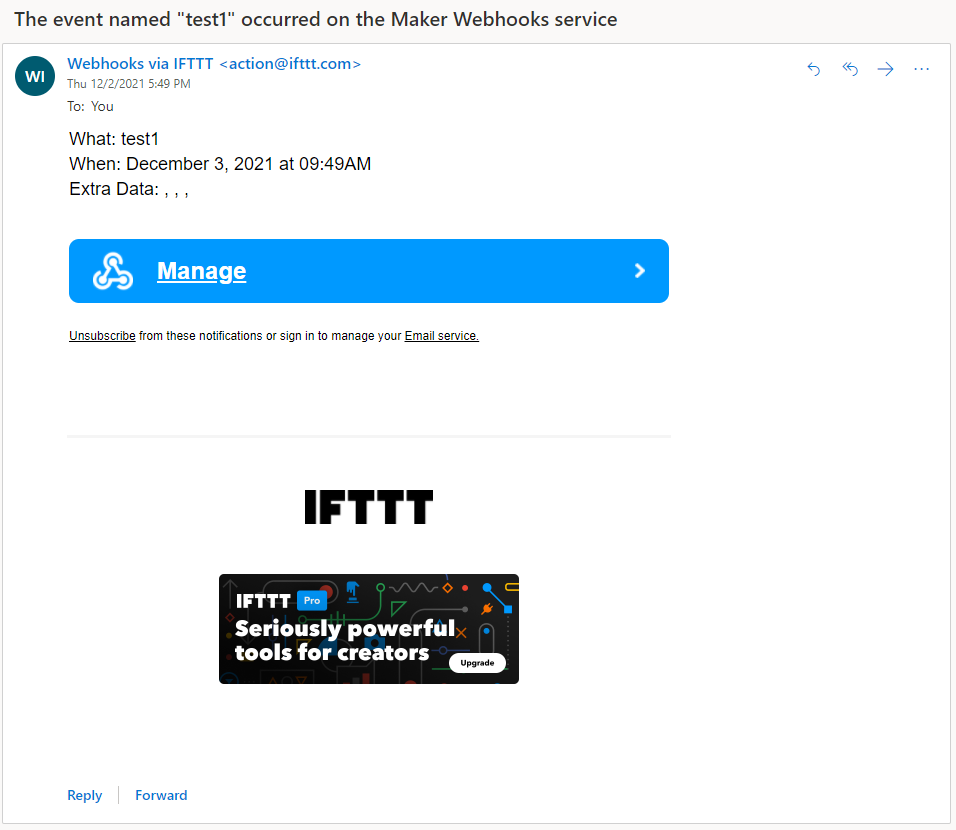
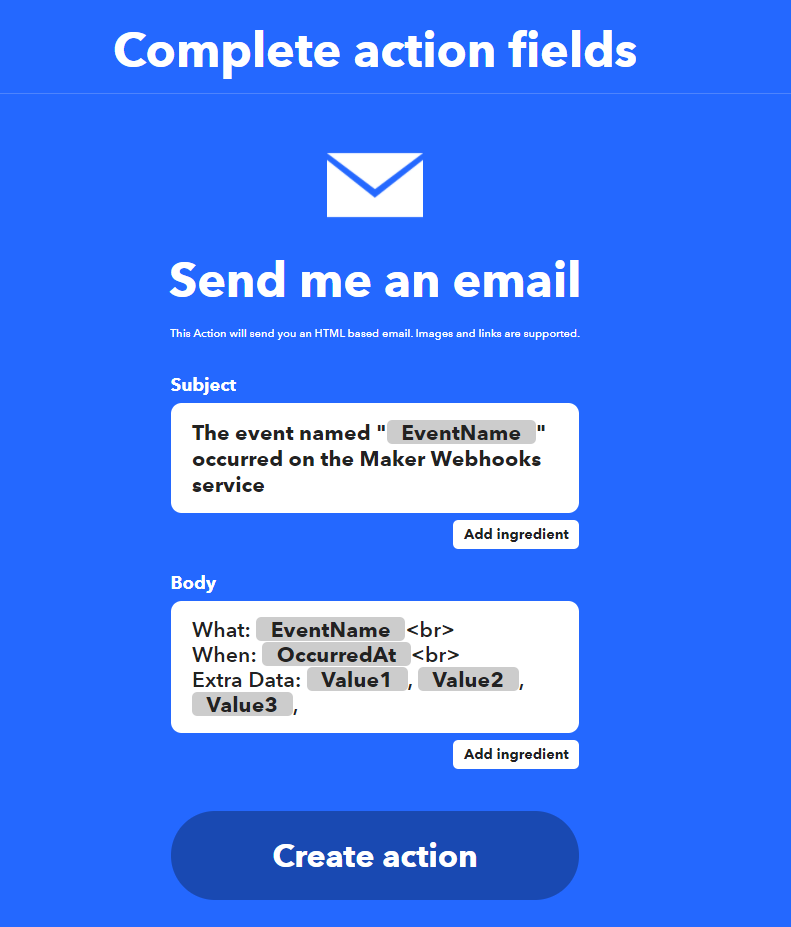
可以更改電郵的主旨和內容,現在先全部使用預設。

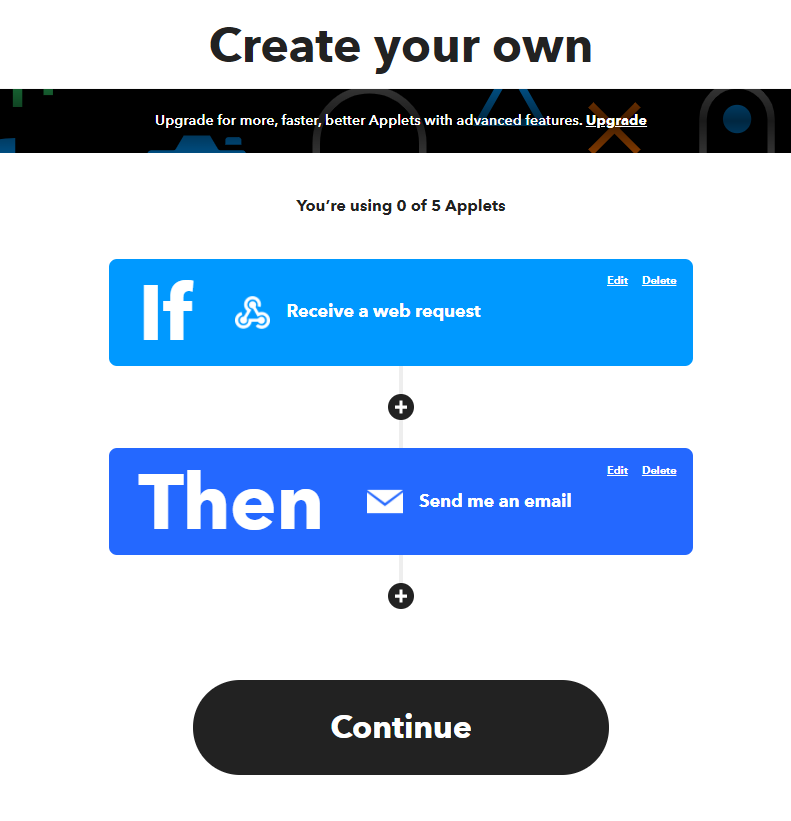
完成之後就可以按Continue。

去到這一步,我們需要返回ThingSpeak設置平台。
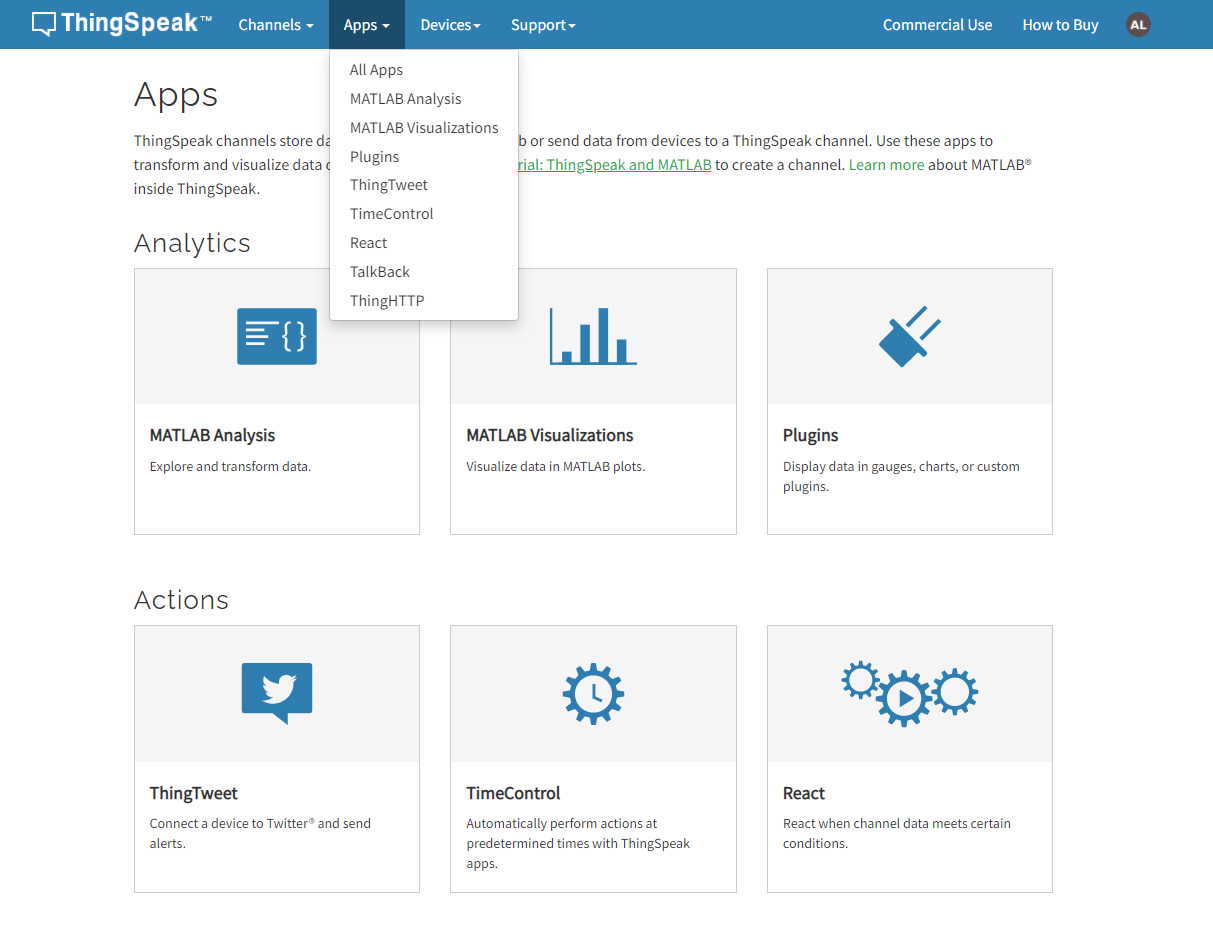
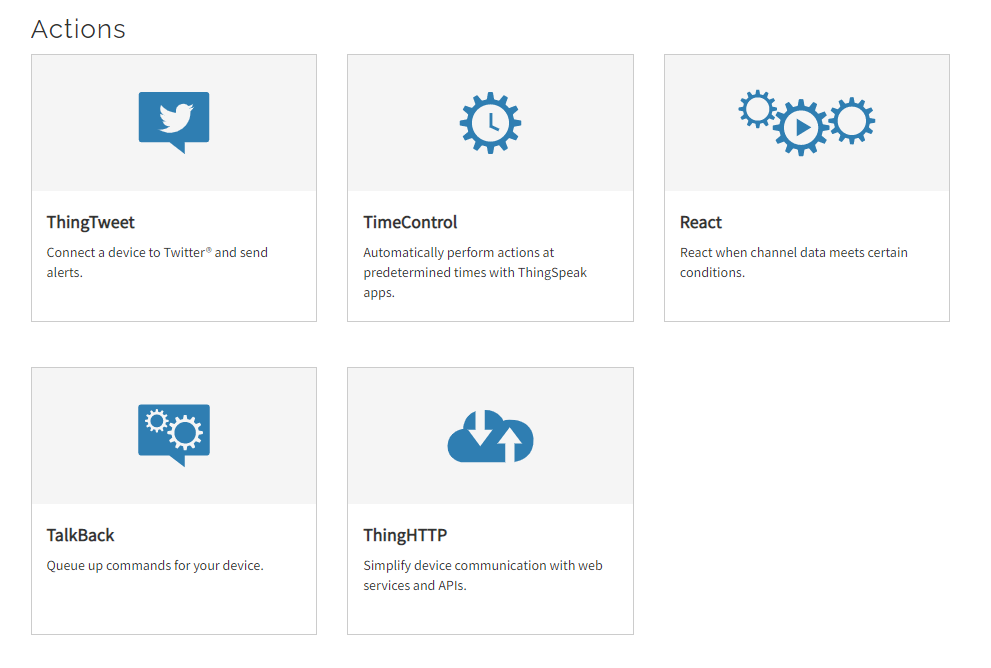
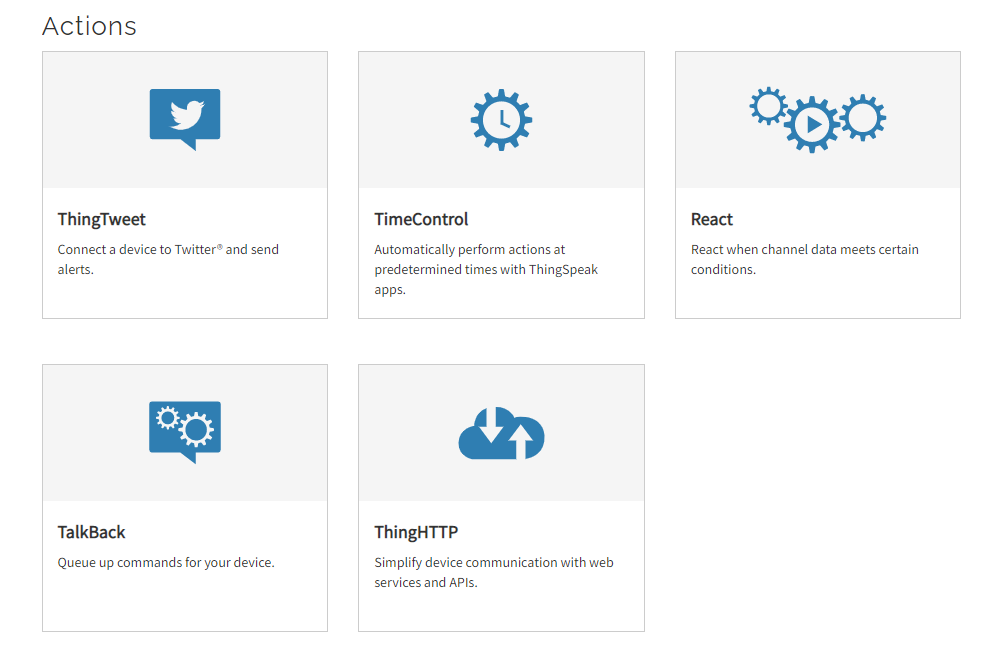
在ThingSpeak,前往Apps這個頁面。

在Actions選擇ThingHTTP。

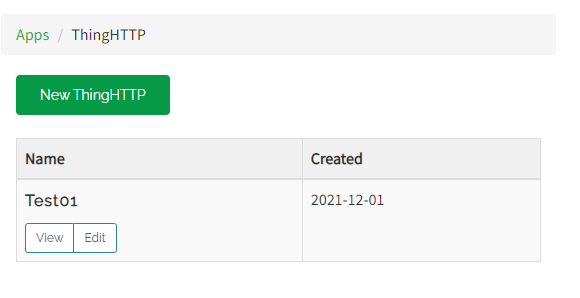
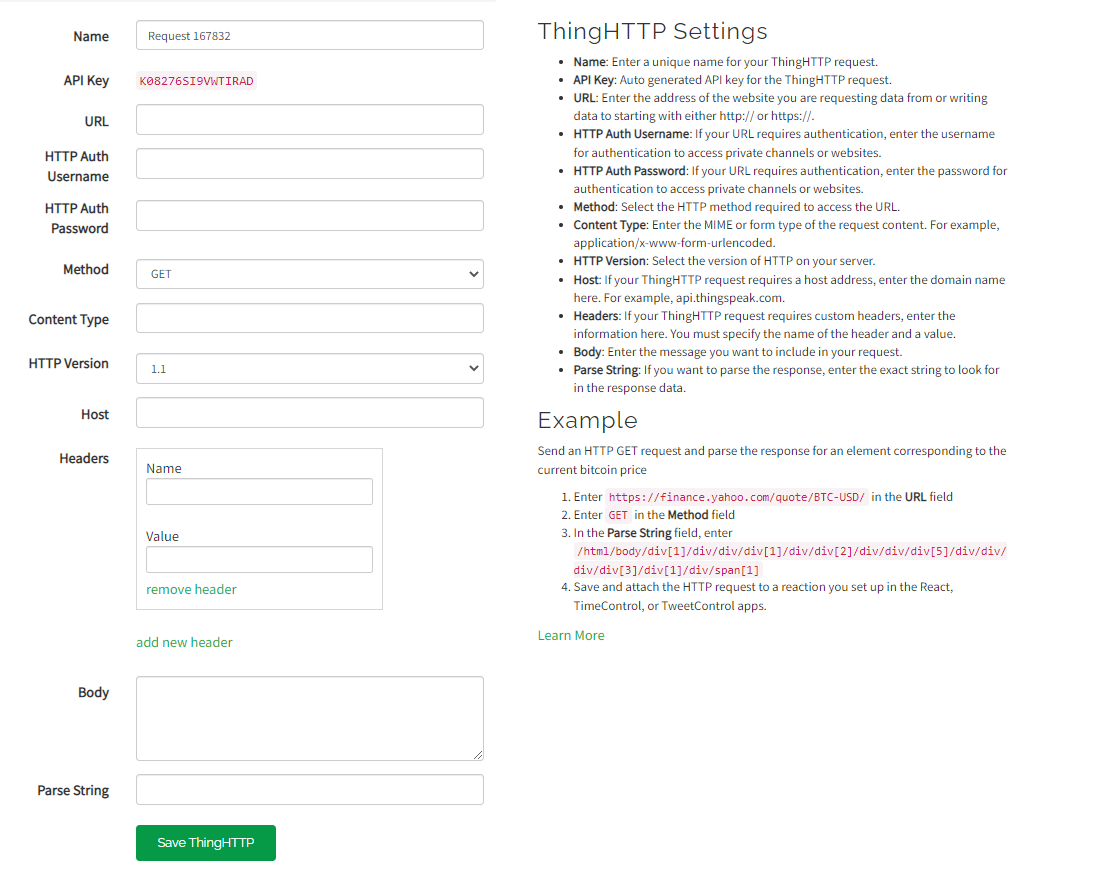
建立新的ThingHTTP。

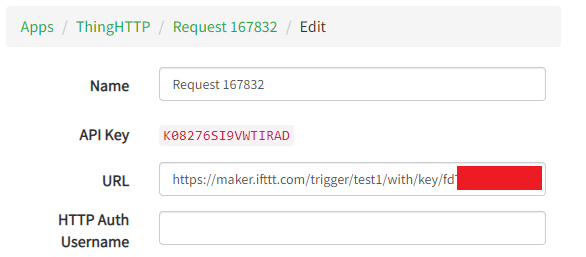
首先輸入名稱。

然後轉換到IFTTT的頁面。
然之後需要獲取個人的Webhook資料。前往帳戶的My Services。

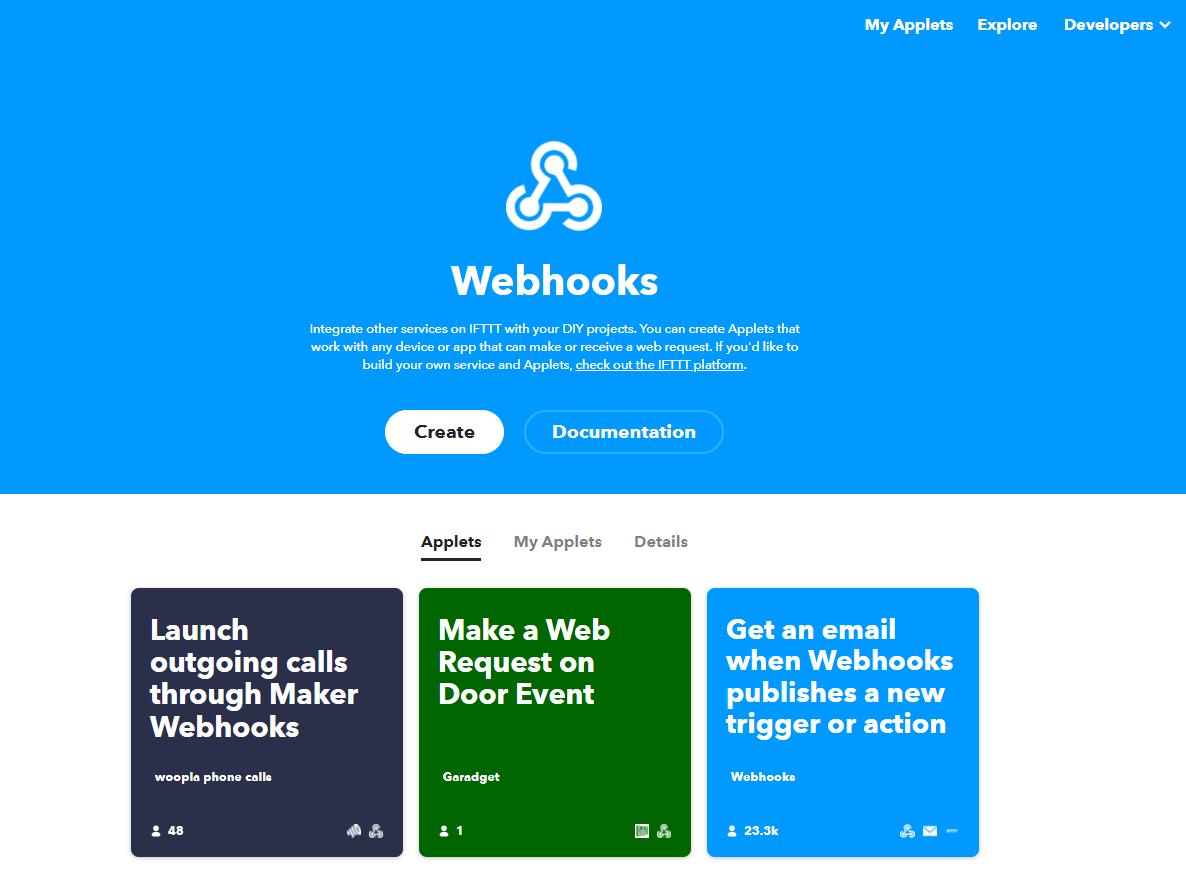
選擇Webhooks。

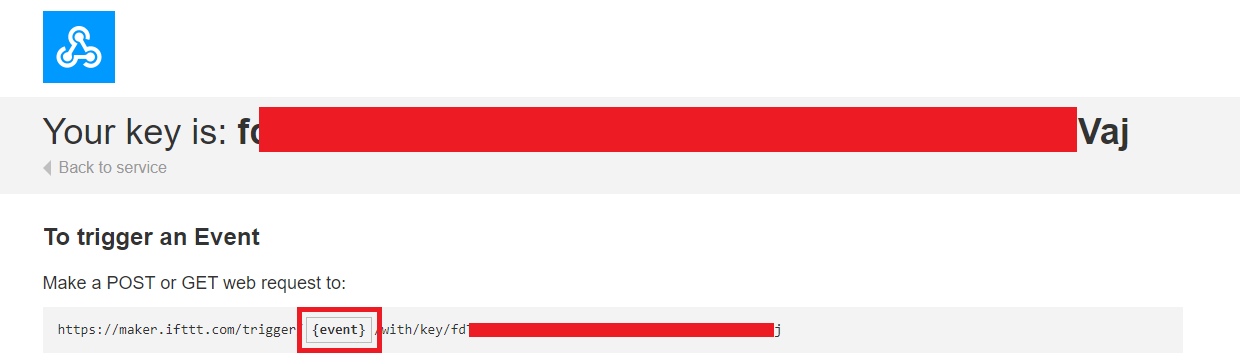
選擇Documentation。

在Event的欄位填入您的IFTTT程式事件名稱。


將此連結複製,然後貼上到ThingHTTP的URL一欄上。

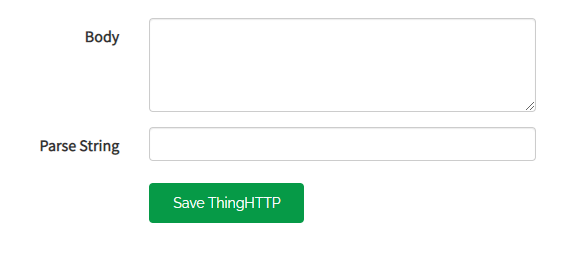
最後按Save確認並儲存ThingHTTP。

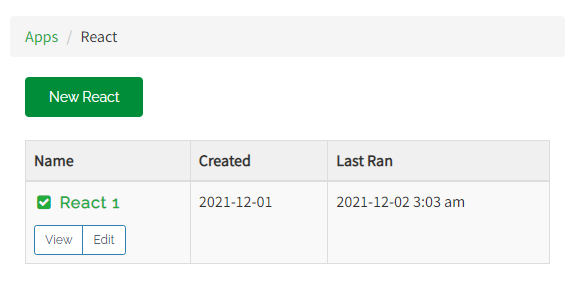
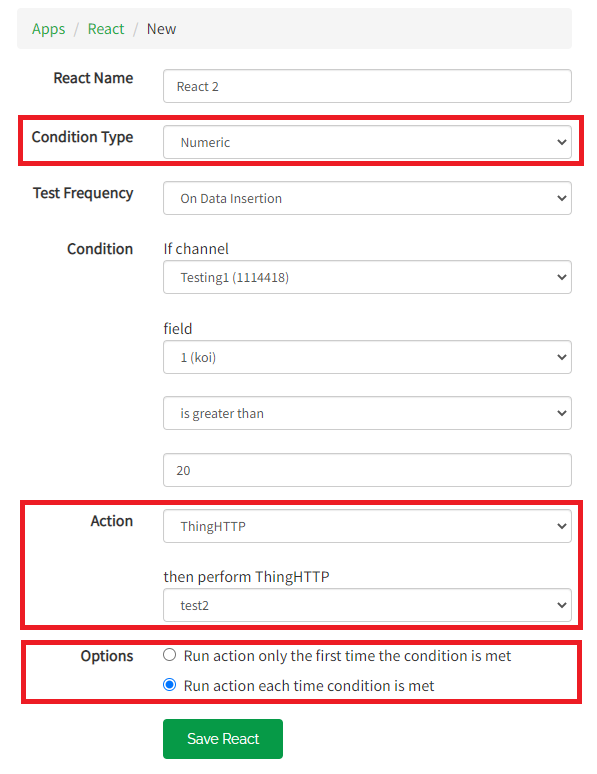
在Apps頁面選擇React。

建立新React。

假如你的ThingSpeak頻道數據是數字格式,請選擇Numeric。在Action選擇ThingHTTP和你的React。然後剔選每次條件吻合都觸發的選項。

試一下對ThingSpeak頻道發送數據,假如條件吻合的話你應該會收到電郵。