Makecode 編程與MakerCloud¶

MakerCloud官方教學¶
MakerCloud有提供官方的教學,此頁面僅為KittenBot HK提供的教學,一切以官方教學為準。
第一步:平台準備¶
我們首先要登入MakerCloud平台,設立好MQTT主題。
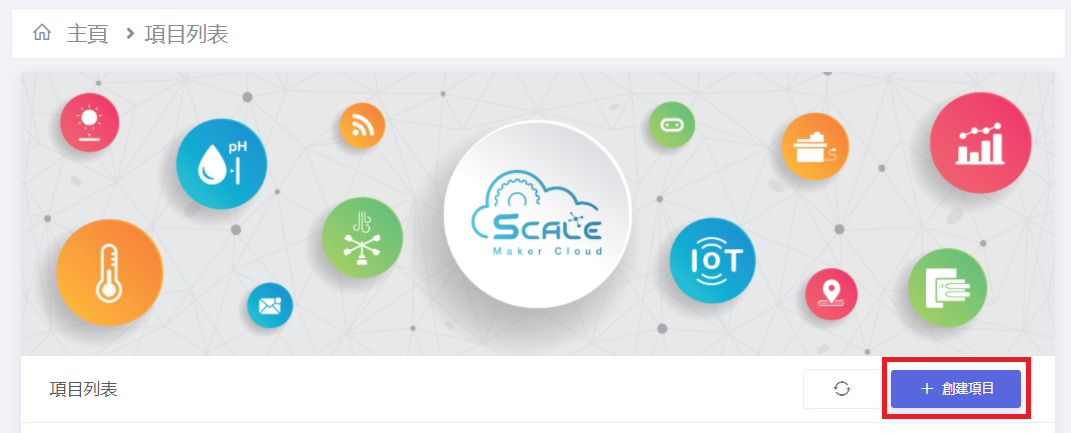
登入之後前往主頁,點擊『創建項目』。
你亦可以使用你先前創立的項目。

剔選物聯網項目,輸入項目名稱,並點擊『創建項目』。

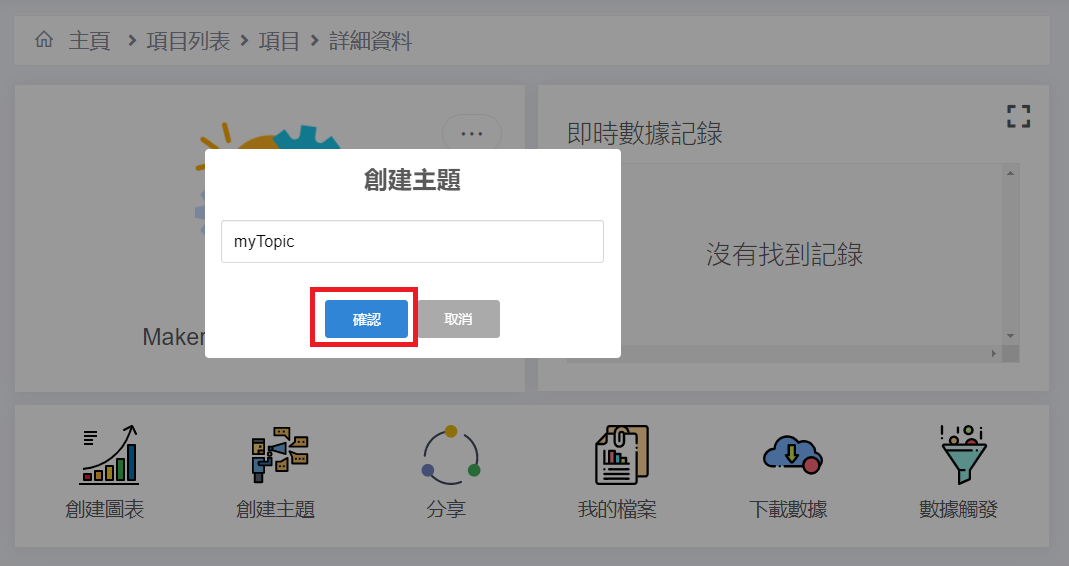
之後我們就可以創建自己的主題。

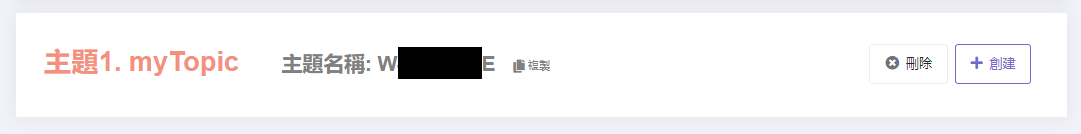
創建之後,我們會在頁面看到我們剛剛創下的頁面,並且寫有主題名稱。
這個主題名稱是你的私密資料,請不要讓其他人得知。

去到這裡,MQTT主題的設立就大功告成了,然後我們就可以開始進行編程。
第二步:加載插件¶
我們要先加載MakerCloud的插件,這樣才可以與MakerCloud的伺服器連接。
wifibrick插件地址:https://github.com/maxwong-scale/pxt-makercloud-V2
koi插件地址:https://github.com/scaleinnotech/pxt-makercloud-koi
第三步:編程¶
1:將WifiBrick連上網絡並連接創客雲伺服器。¶
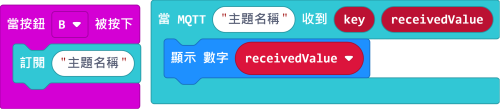
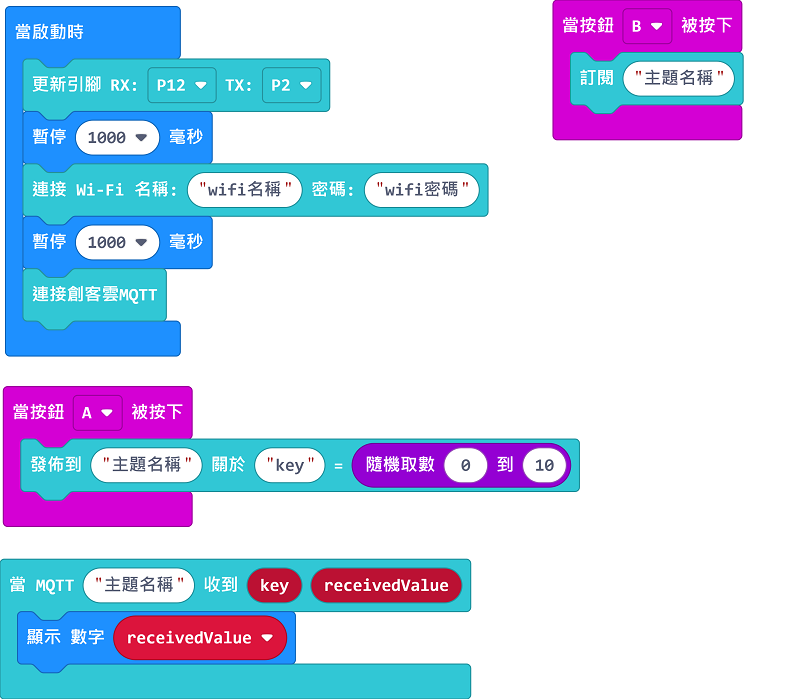
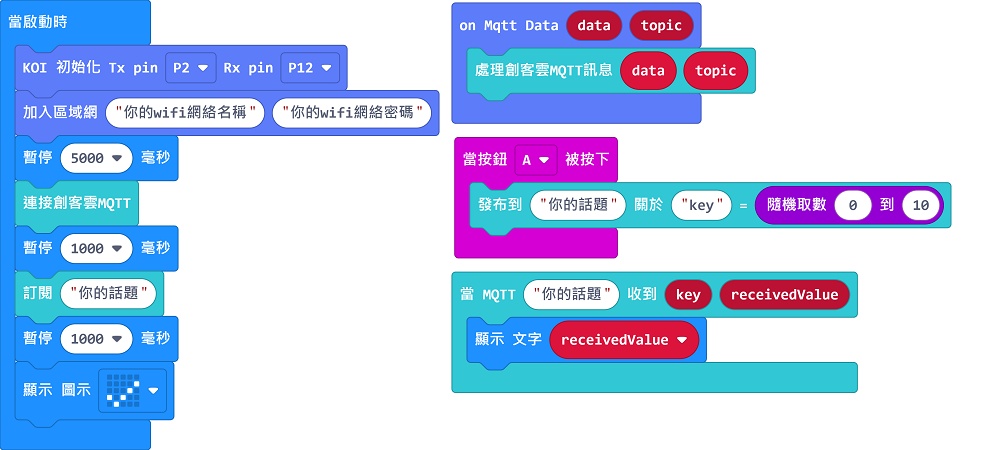
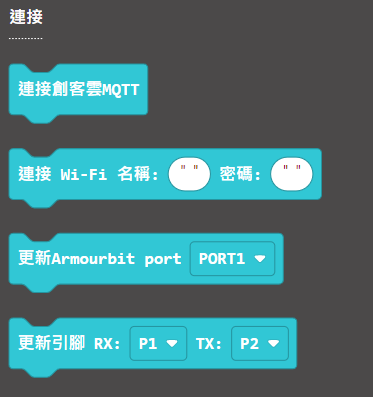
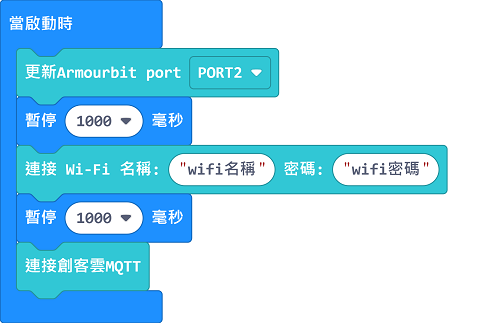
連接積木塊:

首先更新引腳初始化WifiBrick,然後連接Wifi網絡,再連上伺服器。

假如你使用Armourbit,只要將更新引腳的積木改為Armourbit的積木就可以了。

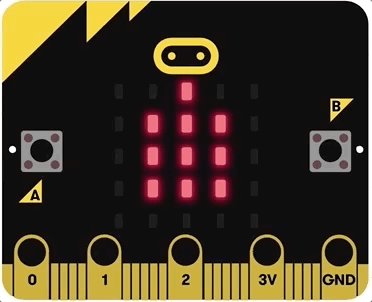
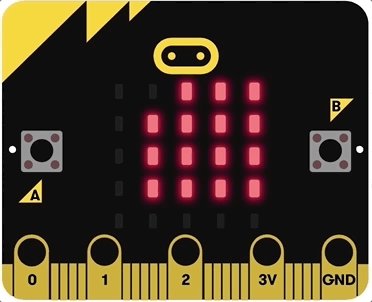
連接網絡的時候Microbit會顯示以下動畫。

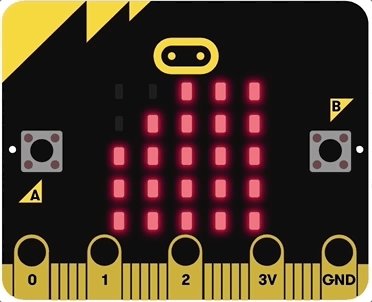
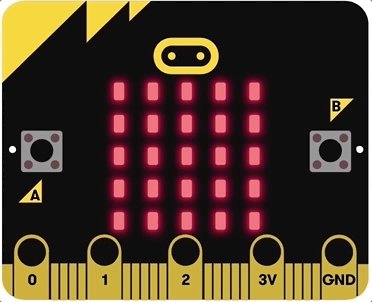
連接創客雲MQTT時會顯示以下動畫。

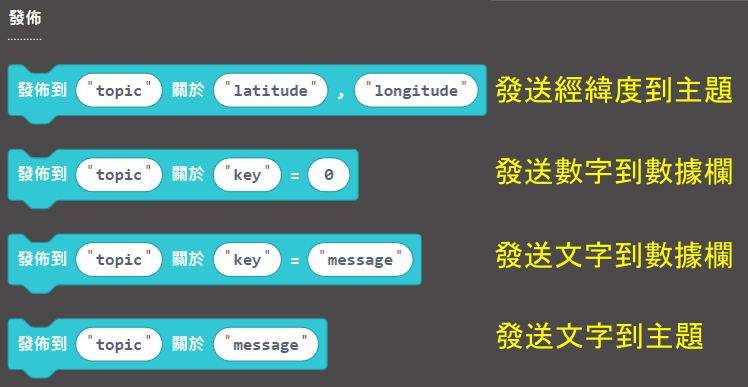
2:發佈到MQTT主題。¶
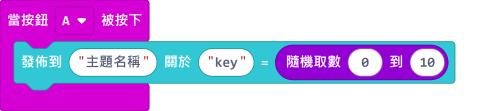
發佈積木塊:

我們會發佈一個隨機數字到我們剛剛設立的主題。
將之前設立的主題名稱複製並貼上。

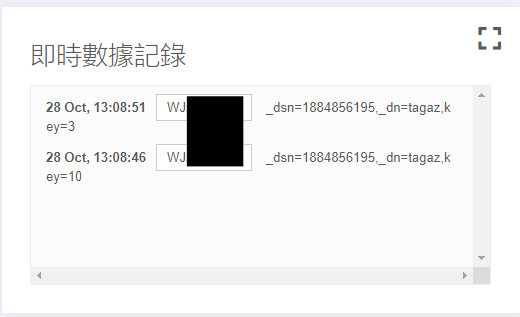
成功發佈之後,資料會顯示在項目的即時數據紀錄中。

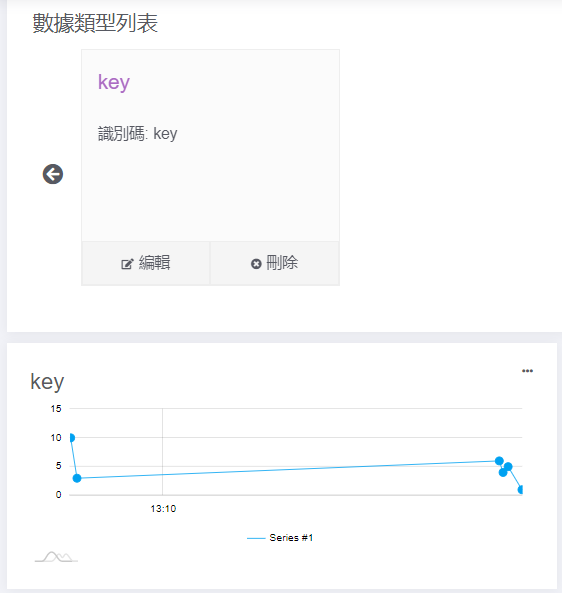
數據亦會自動產生一個圖表。

同時,我們亦可以手動在主題中發送訊息。

總結:¶
看到這裡,相信大家都大概熟悉在WifiBrick使用創客雲的方法吧。其實創客雲還有創建圖表,資料觸發等的功能,所以說大家用創客雲不需要只是局限於MQTT上呢!